Do you know how to make a website from scratch? Starting a website can be the scariest task, especially when you are not a technician. Don’t worry, you’re not alone.
After helping over 500,000+ people create a website with WordPress, we’ve decided to create the most comprehensive step-by-step guide on how to make a WordPress website without having to learn how to code.
Be patient with me! Here’s why:
- If you know how to build your own website, you will save a ton of money on web developers and designers.
- It will also allow you to follow market trends and add new things to your website without the need for programmer assistance.
- Because you will effectively stay ahead of your competition, while their projects are slow due to the need to consult with developers, you will be able to create most things yourself (of course, for a reason).
Being said that, the most important part of it the puzzle here is that you can learn how to build a WordPress website step by step and then create something great for your business or project it yourself.
Lastly, the DIY method (no coding skills required) that we present here is an amazingly budget-friendly one. You can build and run your own website for less than $35 a year.
If you want to create a WordPress website, here is a step-by-step process:
- Sign up for web hosting (recommended Hostinger).
- Choose a domain name for your website.
- Install free WordPress software.
- Choose a WordPress theme.
- Create your first page.
- Install some necessary plugins.
- Don’t forget to market.
When you are ready to sign up for a web hosting account, be sure to on this pages use one of the Hostinger links. Going through them will lead to two things: (1) they are connected affiliate links, if you buy through them we will get a small commission, (2) it will unlock a $2.99 vs $6.99 discounted price with a free domain for you. You will not receive this discount if you visit the Hostinger site directly.
How To Make A WordPress Website – Complete Guide
Well, that’s the plan we’re going to take inside the next steps.
The essential aspect to note is that it is all worth DIY (if that’s a word) and we’re reducing costs wherever possible:
- Why choose WordPress as your website platform?
- How to choose a name, domain, and hosting for your website.
- Familiar with WordPress UI.
- Choose a theme/design for your website.
- Get plugins to enhance your website’s capabilities.
- Create basic pages
- Consider starting a blog.
- Adjust your site navigation.
In short, what you will find at the end of this guide is a functional beautiful website that will not put you in debt.
Speaking of money, we will not focus too much on how to take advantage of your website in this guide. But we have other resources for that. Check them out:
How to Make Money With Blogging – 16 Best ideas
Step 1: Select WordPress as your website platform
fact be advised, there are numerous website platforms that you can use whilst growing a new web page – content control systems (CMS) are what is normally known as.
The idea of a content control systems (CMS) is to give you easy-to-use tools so that you can edit your site content without any coding knowledge. For the most part – from a user’s point of view – they look like the familiar interface of CMS Google Docs or Facebook. You create pages or documents and upload them to the website.
But enough with the technical features! As I said, there are many CMS’s out there – over 100 as Wikipedia puts it.
Fortunately, though, choosing the best is easy. There is only one king on top of the mountain – and that is WordPress.
WordPress is used on greater than 45.5% of all websites (data says). Again, these are all websites!
Or, to put it another way, almost every third website you visit is built on WordPress.
Here are the key details about WordPress:
- This is an open-source
- it’s free
- This is the ultimate DIY solution for website development and online stores.
- It’s faster, better, and safer.
- It’s ready for SEO.
- This makes it easier to promote on social media.
Now, an important distinction: the “WordPress” we are talking about here is “WordPress, software.” If you go to WordPress.org you can find it.
There is another flavor of WordPress – “WordPress, a commercial service,” which you can find by visiting WordPress.com. Here we explain the difference between the two. For now, though, let’s just remember that this is what we want on WordPress.org because it’s a more versatile and inexpensive version of the platform. All this will become clear in the next steps.
Action note. At the moment, there is no work that you need to do. Step 1 is just about introducing yourself to the tools that you are going to use in the next steps to build your site.
Step 2: Choose your website name, buy a domain and hosting
When learning how to build a website, choosing a name is probably the most fun part of the whole process.
After all, you have complete freedom here. You can choose any name for your website.
Of course! There are still you need to understand some things to succeed on the road later.
First, there are about 2 billion (!) Websites on the web (at the time of writing). This means it’s about to be the most delusional time of the year, as well.
It’s a good idea to build your website name (and thus your domain name) around either your organization’s name (the clearest point of view) or a phrase associated with the place you’re at. , But with some extra words for better brand-ability.
In short, a good domain name should have:
- Brandable – Unique sound, like nothing else on the market.
- Easy to memorize
- In short – they are also easy to memorize.
- Easy to type and easy to mix – you don’t want people wondering how to spell your site name
- Niche-related keywords include- for example, if you do something with apps, it would be nice to have “APK” somewhere in the site name. It works the same way in Non-APK industries.
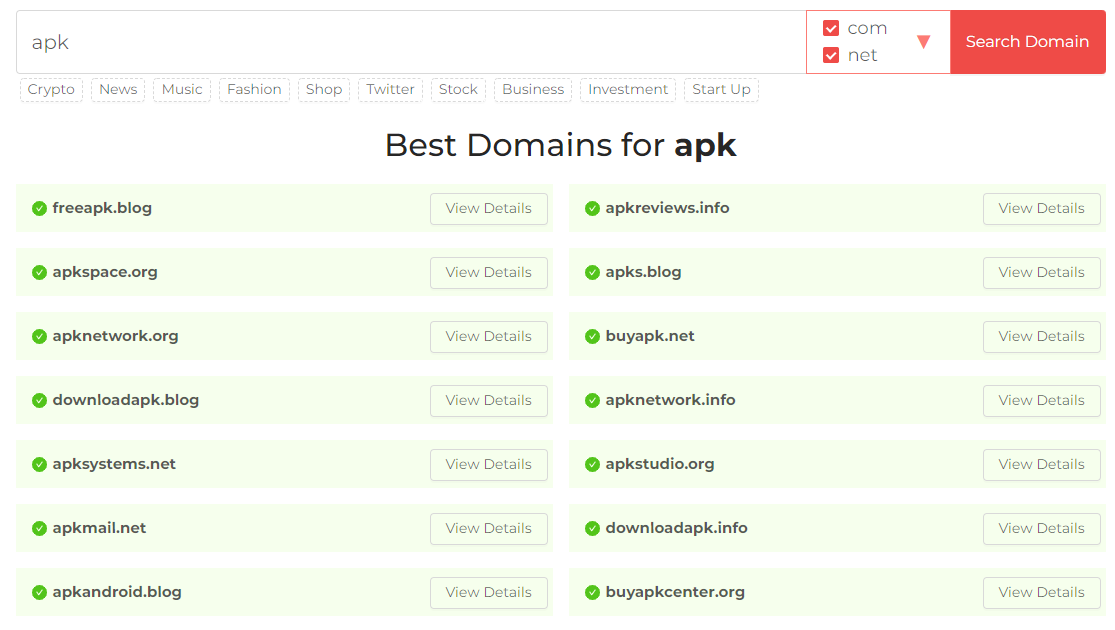
If you do not know which domain you want to acquire, go directly to our number. 1 Generator – Domain Wheel and search for a perfect domain.
Start by inserting a seed keyword that best describes your site.

Domain Wheel will return with some suggestions. You can shorten it from there to find your ideal domain name.
The next step, Once you have selected your perfect domain, is to register it and buy one hosting package at a time. Let’s take care of this next:
a) Buying your domain name and hosting
Note. While things like buying a hosting package may seem daunting at first, there is nothing to worry about. The process we are presenting here is simple, and you do not need to do the technical heavy lifting.
If not hundreds, then there are hundreds of different companies that can register a new domain name for you. Also, many companies can sell you hosting packages.
But let’s don’t complicate things for yourself and get everything from one company instead – and all at once.
We are going to use Hostinger. Here’s why:
- Hostinger is a well-known web host suitable for WordPress and will ensure that your website runs without any hiccups.
- This is one of the most famous companies recommended on the official WordPress.org website.
- It’s cheaper (from $99/month)
- It’s easy to use and beginner-friendly.
- You get a domain name for free.
Here is what happened next:
- We are going to Hostinger and get a hosting plan for our website.
- We are also going to register a custom domain name with Hostinger (this is a free domain name).
- We are going to tell Hostinger to install and configure a clean version of WordPress on our new hosting setup.
- We will walk out with a 100% operational WordPress website!
Let’s get started – here’s how to create a website:
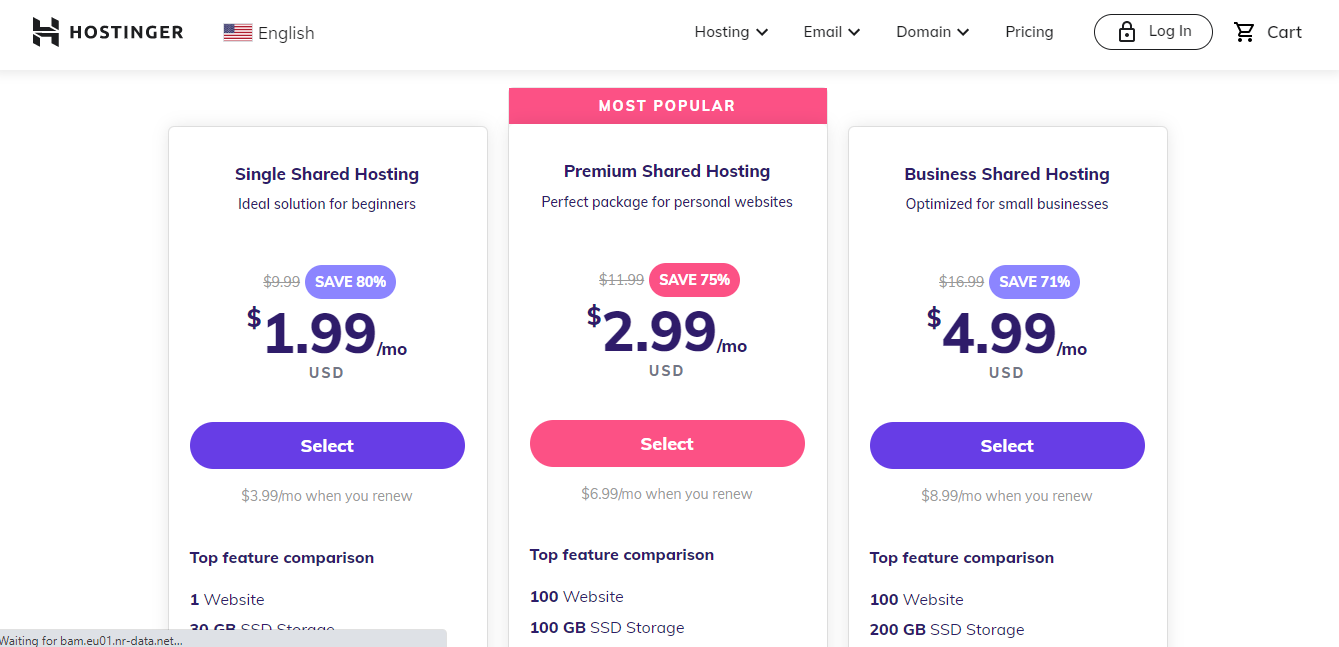
First, click here to visit the Hostinger. Once on the page, “Select” any shared hosting plan (Recommend Premium Shared Hosting).

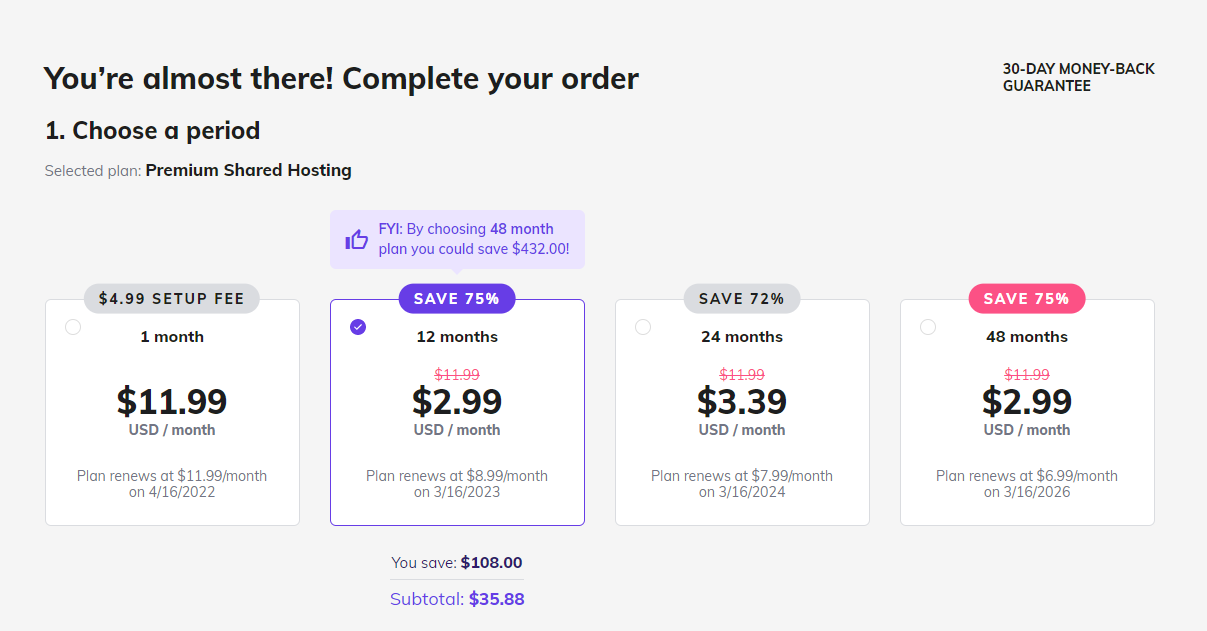
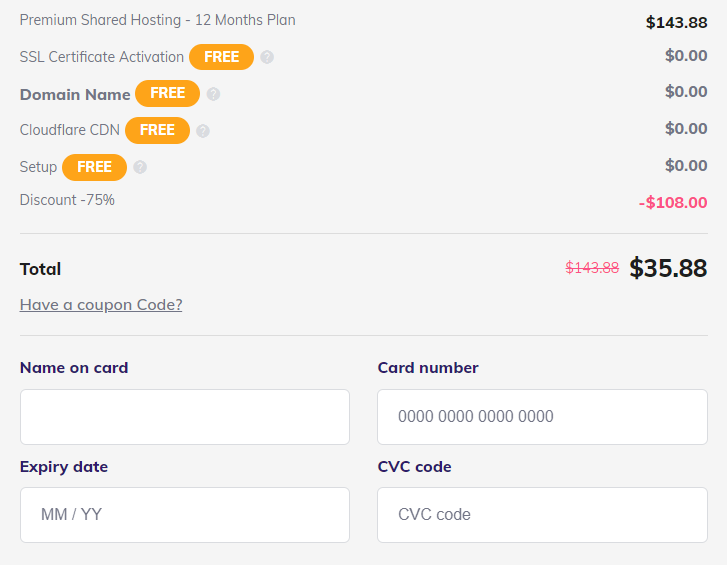
Next, choose the period of your hosting plan, (only $2.99/month) with a free domain name:

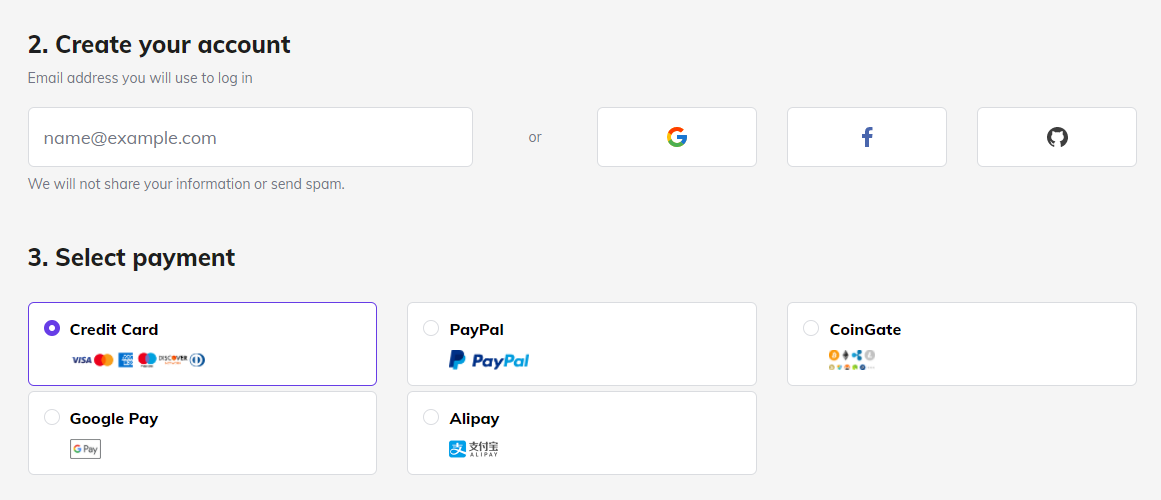
In the next step, create a Hostinger account and select the payment method:

Next, provide your data:

Before proceeding, it is advisable to check and verify the parameters of the hosting setup you have selected. This can be found in the package information labeled section:
Note: If you buy your hosting package for at least 12 months, you will get the lowest price.
At this point, you can finalize your purchase by clicking “Submit Secure Payment“.

b) Ask Hostinger to install WordPress for you
Because you have set up hosting from Hostinger, your only element WordPress is missing.
While you can install WordPress manually, why would you do it if you let other people do it for you, and for free! Here’s how:
As soon as you completed the signup process with Hostinger, you should have received an email from Hostinger staff with some details on how to log in to your customer profile and start working on your site.
After you log in, Hostinger will show you an easy-to-use wizard which goes through your hosting setup to install WordPress.
On the other hand, if you install WordPress, you can go to the My Sites section and click on the Create Site button:
Hostinger is the name of your new site and the username/password you want to use when managing WordPress for you to install WordPress. Once you have completed the wizard, your site is installed and ready to go!
Step 3: Get acquainted with the WordPress UI
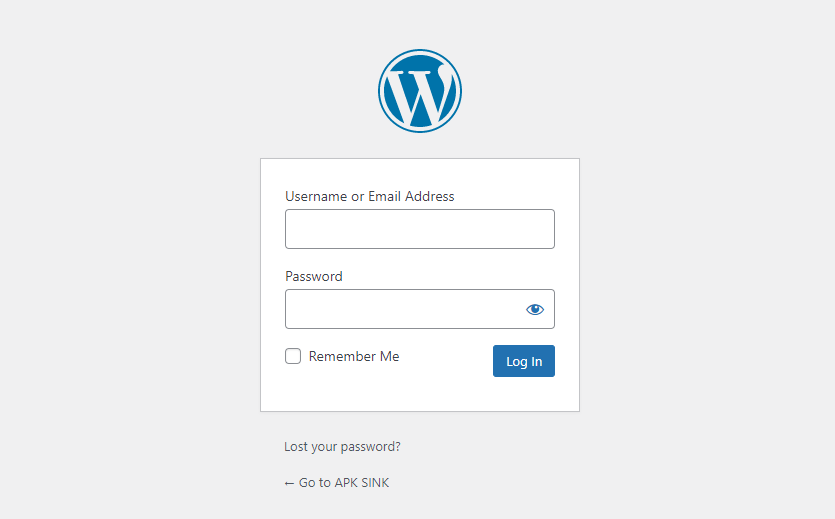
If you visit www.YOURDOMAIN.com/wp-admin/ you can log in to your WordPress user panel.
Here is what you will see:

Use the access credentials you set up on Hostinger in the previous step (“Install WordPress Screenshot” above).
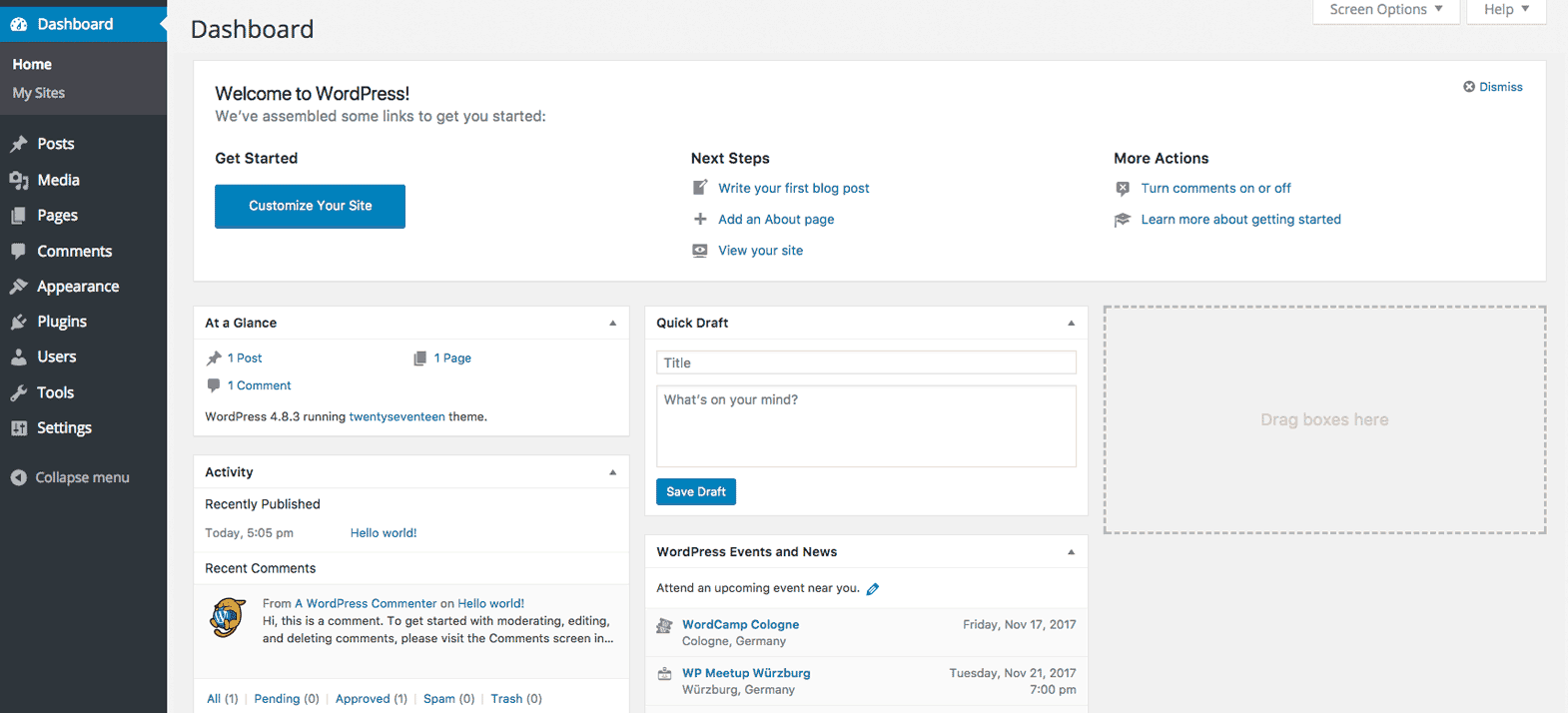
After successfully logging in, you could see the WordPress interface in its full glory:

(1) Welcome Message – Some of the foremost vital sections of the admin panel are listed as instant shortcut links – these are usually your shortcuts to how to create a website.
(2) The current status of your WordPress Website and what’s happening with it.
(3) Posts – Click here to create new blog posts.
(4) Media – Upload or manage all media files here.
(5) Pages – Click here to create sub-pages.
(6) Comments – Here you can moderate all comments.
(7) Appearance – Change the design of your site here and/or customize how some things appear on the current design.
(8) Plugins – Install new plugins here.
(9) Users – Manage user accounts that access the website’s admin panel.
(10) Tools – Important tools.
(11) Settings – Important settings.
At this point, it’s a good idea to take care of some basic WordPress settings that will enhance your experience.
a) Set Up Permalinks
Permalinks Explain how individual web page addresses – aka URLs – are created within your site.
The best structure is to have the page title in the URL. For example, your “About” page (more on this page later) should be available under something as simple as YOURDOMAIN.com/about. Properly settings the permalinks will get you to attain that.
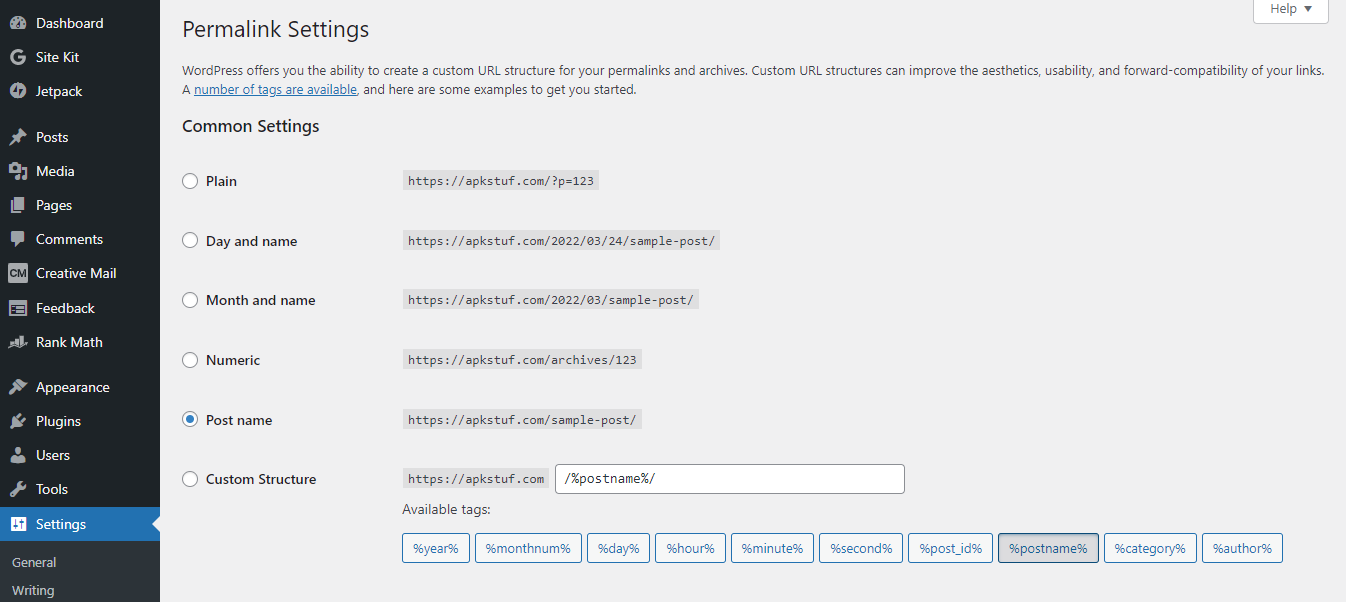
To set up your permalink, go to Settings → Permalinks from the main sidebar in your WP Dashboard.
And select this setting:

b) Make your site public
I guess you want Google instant index your website. To make sure, go to Settings → Reading, and make sure the box labeled “Discourage search engines” is unchecked.
c) Set your website title and tagline
Go to Settings → General and customize the site title and tagline fields.
Your site title and tagline may appear in different locations throughout the site. Some WordPress themes show up on the homepage and in the description of SEO – which Google uses when appears your site on the results pages.
The tagline is optional – if you do not have a site you can leave it blank. However, it is always part of the web design process, so it’s a good idea to come up with the right one.
d) Allow or disable comments
Whether you want to allow/disallow comments on your website is up to you.
On the one hand, allowing readers to leave their thoughts and questions at the bottom of their articles or pages can be great for building a strong community around a website. But, on the other hand, your hands will also be busy dealing with spam and making sure there is no trolling. Sometimes it is better to leave the contact page as the primary channel of communication.
Whether you allow or disable comments, by visiting Settings → Discussion.
e) Disable pingbacks and trackbacks
I don’t know why this layout is still in WordPress. It’s mostly left behind from the days when pingbacks and trackbacks were one thing.
However, if you want to learn about how to build a website in this day and age, you can disable it by selecting the following settings in the Settings → Discussion.
f) Set your time zone
Adjusting your time zone will make publishing new pages and posts more predictable.
In general, you want to set the time zone to either where you are or where your target audience is. Which means more.
The time zone can be set in Settings → General.
With the removal of the basic settings, we can access the fun things:
Step 4: Choose a design/theme for your site
It works with exchangeable designs – called themes, which is the great thing about WordPress.
That’s means, you can change the look of your WordPress website with just one click.
For example, immediately after installation, a WordPress website appears by default:

Just with a few clicks, and a popular free theme called GeneratePress, for example, we can get it like this:

Here’s how:
a) Choose a theme that you like
As I mentioned, WordPress themes define the shape of your website, which is out of a box design package. You can quickly install them and then replace them in the future if needed.
The design of your website should be chosen based on the purpose of your site – selling high-quality products, moving your business online, marking your online presence as a blogger, a. For a simple website, an eCommerce store or eCommerce website, or email marketing.
The important point here is that themes do not change the content of your site but only the presentation.
There are lots of WordPress themes. Just look at the official directory on WordPress.org, there are hundreds of themes.
There are many of the free themes on the web on third-party sites, and the free theme store distributes paid themes all over the world (like aThemes) and even theme marketplaces (like ThemeForest).
While there are countless paid themes out there, for most users, free themes are a great option to get started. The shocking thing about some of the best free themes is that they bring so many impressive features to the table without asking for anything in return.
So, how to choose the right theme for you? Here are some important tips that help you get started: In general, though, there is no need to consume a lot of time on it and take the easy way out instead.
We can do this because the theme you choose today should not be your final decision. Always, you can come back to that later it and change it in a few minutes.
So, we’re going to make a safe bet and we will use the popular free theme from the market for how WordPress themes work. That theme is the GeneratePress mentioned above.
Note. Although we will use GeneratePress as an example in the following section, this is not the only free theme you can use. Here is a collection of theme roundups for purposes ranging from business websites to blogs, travel, food, personal sites, technology, and more. You can use one of these themes. The procedure is the same.
b) Install your theme
If the theme you have chosen is available in the official directory on WordPress.org, you have to just install the
theme name. Yes, that’s it.
Here’s how to install the theme:
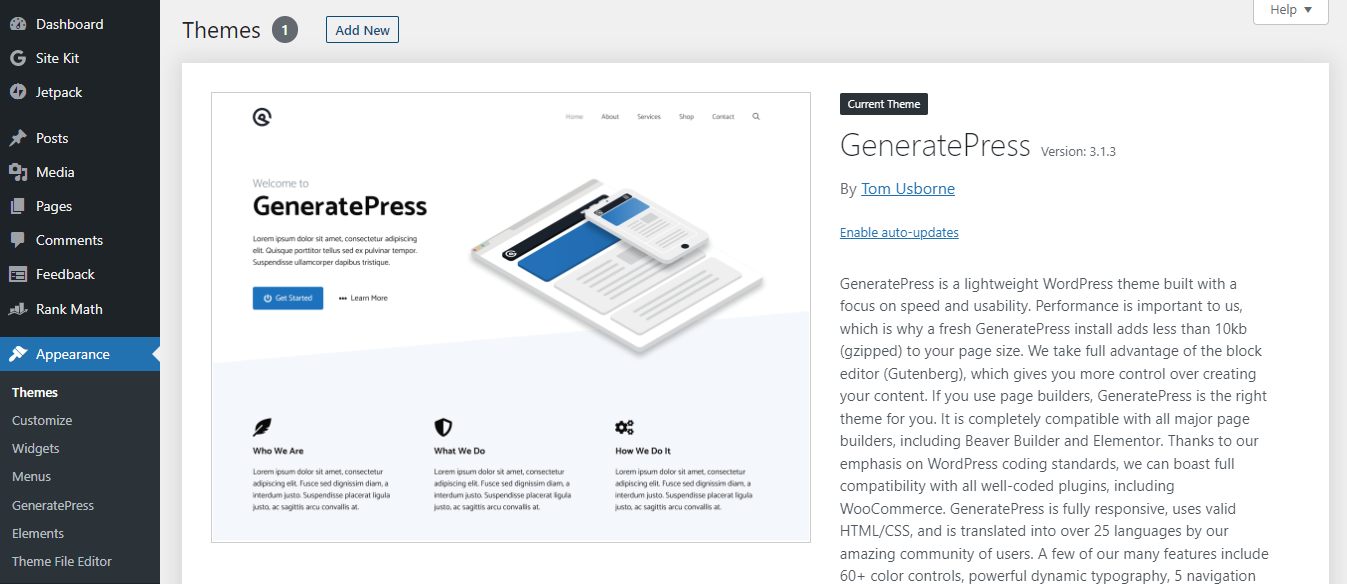
In the WordPress dashboard go to Appearance → Themes and then click “Add New”.

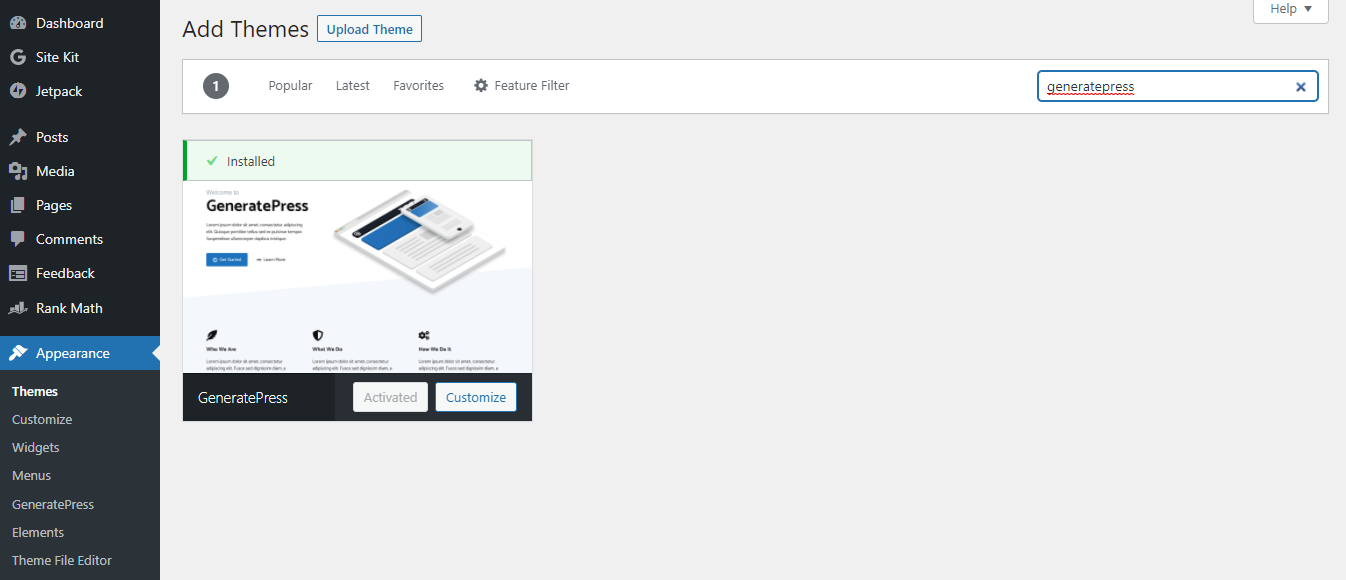
From there, enter the theme name that you want to install, such as:

You will see it in the list below the search field. Just click the install button under your desired theme:

The theme will be installed after one second. To make it completely functional for your site, click the “Activate” button which will appear in place of the “Install” button.
GeneratePress is one of the themes that offer some great onboarding for new users. Click the Welcome Prompt button to see what the theme holds for you.
You’ll see your main GeneratePress panel, which lets you learn about the theme and enhance its out-of-the-box features with some extras and integrations. Let’s do this now.
On the top right corner you will see different options, let’s just go with “Site Library” for now, and select one of the suggested layouts.
Note. In the Site Library, you can see different layouts. Each layout can be customized according to your desire.
GeneratePress has a great addition named Site Library as it offers some great features to upgrade the look of your site. For example, you will find some useful new modules for the homepage, a template directory that will help you design your website quickly.
At this point, your new theme is active on your site. You can see it only by visiting YOURDOMAIN.com.
However, what you see there is far beyond the capability of the theme. For now, we will take care of the design, menus, and other elements to make the site looks exactly what you want it to be. Here’s how:
c) Customize the theme
While the out-of-the-box format of your theme may already be quite good, you still need to make some basic adjustments to suit your needs. At first, it may seem like a learning curve, but it’s intuitive, especially over time.
To get started, go to Appearance → Customize. That will show the main WordPress Customizer interface.
From there, you can fix a lot of things. We’ll start with the homepage because it’s the most representative.
Setting up your homepage.
Do the following:
- In the sidebar, click on “Home page settings”.
- Under your homepage display settings, select the option, “A static page”.
- For your homepage Click “Add New” to create a new page.
- Enter a page name – “Home” sounds like a good idea – and click “Add”.
This will completely replace the default list of recent articles on your site from the custom homepage. By default, Your new user-friendly homepage will show some cool elements. They look good on both laptops, smartphones, and other mobile devices.
For starters, let’s change the headline on the page. It’s a good idea to either name your business there or something else that serves as the title of the entire site.
To make changes, Next to the caption click the pencil icon.
When you do this, on the left a custom panel will appear.
Through it, you can:
- Change the image background- make it something relevant to your business
- Change the title
- Change the text below the title – you can remove it completely if you wish.
- Change button text – usually leads to your products or critical pages (more on that in a minute)
Below this, you will need to adjust one of the other available homepage blocks. It works like a mechanism offered by popular website builders (like Wix, Squarespace, or Weebly). By default, you get it all (see this list by going to “Front Page Sections” from the Customer Sidebar):
To describe the purpose of your company’s offer or website the Features section is a great place – that “purpose” is probably the number. One thing must be kept in mind when learning how to make a WordPress Website.
- The about section of this great place was then talked about Your Story.
- You can use the team section if more people are working in your business and you want to highlight them.
- The ribbon is another best place where you can mention your basic call to action.
- The compliment section is great when you want to show what your previous customers say about your business.
- The Contacts section is where you can display your contact information and tell people how to reach you.
A handful of more parts are also available. It’s best to browse through them and pick the ones that are most relevant to your business and your specific situation.
After adjusting the homepage, be sure to click the main “Publish” button at the top.
Adjusting the typography.
In the next step take care of the typography of your site – the fonts used throughout the site.
You can do this by just going to Appearance Settings → Typography from the WordPress Customizer sidebar. There, you can choose a font and see it right away on your site.
Colors.
Out of the box, your latest theme will use some of the basic colors that define its default color scheme. You can change this setting in WordPress Customizer. Just click on the colors in the main sidebar.
Accent Color is a color commonly used for buttons, links, and everything else that the rest is intended to be separate from the site design.
After doing all of the above, your website will feel like it’s yours. You will have all the necessary tune-ups and customizations to suit your brand.
Note. There are many more settings to experiment with within WordPress Customizer. Most of these are designed to enhance your site’s user experience. For example, you can:
- Choose the default layout to suit your website needs – whether you want the sidebar left, right, or anywhere,
- How you want the blog list to appear,
- Whether you want an important background image for the whole site,
- The buttons shape, and much more.
Step 5: Get plugins to enhance the capabilities of your website.
In simple words, they increase the standard functionality of your site by adding some essential features. As you learn how to build your website, plugins are how you can get some great features without having to know the coding.
Here are some plugins that you should think about getting it – the best part is that they are all free:
- Rank Math SEO:- this helps you improve search engine optimization and make your site more accessible to search engines in general.
- Google Analytics for WordPress:- It integrates your website with the most popular traffic analysis solution on the web.
- Wordfence Security:– Improves your WordPress site security.
- UpdraftPlus:- Automatically backs up your website.
- Optimole WP:- For images optimization.
- WPForms:- You can add interactive contact forms to your website, which allows your visitors to use it to reach you directly – is much better than displaying your email in plain text on your site.
- WP Rocket:- Reduce CSS large files size and boost your Website speed.
Easy to install the plugin. If this is a free plugin that we are working with, then you just need the name of the plugin.
On the WordPress dashboard go to the Plugins→ Add New. From there, enter the name of the plugin you want in the search field, and then click “Install” and “Activate“.
Step 6: Create basic pages
There are some necessary pages that all websites should have regardless of their purpose.
But first, how to create a page in the first place:
To do this, simply go to your WordPress dashboard, and then add 3 new pages. You will see this screen:
(1) Place for the page title.
(2) Body section – The page interface and basic content are similar to MS Word. You get all the basic features of text formatting (like bold, italics, text aligning left/right/center, making lists, etc.).
(3) You can add pictures by clicking this button.
(4) Switch between text and visual editors. Use the former only if you are at least vaguely familiar with the HTML code.
(5) Publication section. This is where the publish button is located.
(6) Discussion. Decide if you want to allow comments. “Trackbacks and pingbacks” setting that you can leave unchecked.
(7) Highlights. Most WordPress themes take this featured image and display it in a prominent place along with your page.
Click “Publish” when you have edited the content of the page.
Now, with the way out of the way, here are the pages you should consider creating:
- About Us – I’ve mentioned it a couple of times now because it’s really important. The About You page is where you get to tell the story of what your website is and why people should pay attention. This one page is essential for anyone who wants to learn how to create a website.
- Contact Us – This is where you can show some contact information with a good contact form, with this people who can reach you directly (you can get such a form through the WPForms plugin mentioned above). ۔
- Privacy Policy – This page has become a very important element on today’s web. Learn more about the Privacy Policy pages in WordPress here.
- Terms and Conditions – This page is a document that governs the contractual relationship between the service provider and its user. On the web, this document is also known as “Terms of Service” (TOS).
- Portfolio – A place to show off your past work.
- Store – An important item if you want to sell anything from your eCommerce site. To do this, you need a popular WooCommerce plugin – the best eCommerce solution for WordPress.
- FAQs – If there is a need for some additional information for potential users within the scope of your new website.
Once you’ve worked with them, you’ll also see a list of some of the most valuable pages on your site. You can see this as an initial guide to the essential elements of the website.
Step 7: Consider starting a blog
A blog (as well as content marketing – aka “content marketing”) is one of the most effective ways to promote your website as well as any product you sell through this website that you want to do.
And I’m not just saying that. Raw data proves that blogs are a great tool for online marketing, with 55% of marketers saying that blogging is their top priority for inbound marketing.
Running a blog is a simple concept. Do you publish articles related to your website title and do it regularly.
From a technical perspective, WordPress has blogging tools built into it from scratch. WordPress started as a blogging platform.
To create a new blog post, (from your WordPress dashboard) all you need to do is go to Posts → Add New.
The process of creating a blog post works almost the same as creating a new page. The editing panel looks almost identical (screenshot below), and the options are mostly the same.
One of the bit difference is that you can assign your posts to categories and tags as well.
After working on the blog post, click “Publish“.
Lies to make your posts easy to access, you wanted to designate one of your pages to serve as a list of great blog posts.
- To do this, first, go to Pages → Add New and create a blank page. Call it “BLOG” – just to clarify things.
- Next, go to Settings → Reading, and select “Posts Page” to your newly created blog page.
At this point, you can go to this new page and see all your recent blog posts there. If you are going to create a lot of content for your blog, consider an SSL certificate, so that your readers feel safe browsing through it.
Of course, The hardest part of starting a blog without a section is writing the blog regularly and making it attractive for people to read. Here’s a step-by-step guide on how to create a WordPress blog!
Step 8: Adjust your site navigation
With all your key pages online (and maybe even your blog started), now is a good time to adjust your site’s navigation and make it easy for visitors to use as a whole.
We will focus on two elements here:
a) Menus
The menu is the basic vehicle through which visitors visit your site, so they are very important for building a website.
Depending on your theme, you will have some options to choose from in terms of menu settings. Here is what you can usually do (on the example of GeneratePress):
First, go to Appearance (Menus in your WP Dashboard).
You will see the default panel:
On the left are all the pages you can select to add to the menu. On the right, you can see the structure of the menu itself and all its settings.
Let’s start by selecting a few key pages and adding them to the menu. A good idea is to select about you, the contact, and whatever other one or two pages you find it important here, add into the menu.
The biggest thing about this whole panel is that you can drag and drop menu items to rearrange them.
When you’re done, select the location of the menu below. In general, selecting a location labeled “Primary Menu” will result in a menu appearing at the top of the website. This is probably your wish for a menu. Click “Save Menu” to save the settings.
Note. You can also create additional menus. Simply click on the “Create New Menu” link as seen in the screenshot above. The same menu will be shown to you in the creation panel. Each menu should be displayed in a different location as needed. So, for this new one, you can specify it as “Footer Menu”.
When you visit your site now, you will see a menu in its place.
b) Widgets
Widgets are an old-school feature in WordPress. Simply put, a small block of content is called a widget that can be displayed in various locations around a website.
The placement of these blocks is usually in the sidebar or site footer.
To see what it looks like and set up your widgets, go to Appearance Widgets in your WordPress Dashboard. You will get this screen:
The GeneratePress theme offers several widget areas in addition to the sidebar or footer, but let’s not focus on those extra spaces right now.
A widget adds to the widget area by, grabbing it from the left and dragging and dropping it to the selected widget area on the right.
For example, on my site, as you can see, I have searched in my sidebar, recent posts, archives, and categories (screenshot above). How do these widgets show up when I go to my About page? for example:
After working with your widgets and navigation, your site is ready to see the world!
Conclusion
that’s it! You just learned how to start a website!
The good news about the process is that you can do it yourself and you don’t have to hire anyone.
Building a website with WordPress as your platform is the most affordable solution available.
If you want to know more about what you have to do with your website after it launches – for example, how to promote your website, how to monetize your website, or website traffic How to Enhance – Read about other guides on our blog.
For any type of questions about creating a website, you can ask us in the comment below!